ndb를 사용하여 크롬 개발자 도구로 Node.js 디버깅하자
새로 나온 Node.js 디버깅 도구(?)
Node.js 디버깅을 위한 Google Chrome 70의 신기능이 나왔다. ndb를 크롬 개발자도구(DevTools)와 연동하는 것이다. 이 방법에는 크롬팀에서 주장하는 여러 장점(개발자 도구에서 파일 수정이 되고 등등)도 있지만, 무엇보다도
이미 익숙한 크롬 개발자도구를 사용해서 디버깅 할 수 있어 좋다!
물론 ndb 없이도 크롬 개발자도구로 Node.js를 디버깅 할 수 있다(링크 참조). 하지만 ndb와 함께라면 더 강력한 디버깅 기능을 사용할 수 있다. 설치부터 시작해보자.
설치
bash나 cmd를 열고 다음 스크립트를 입력한다. 당연히 Node.js는 설치되어 있어야 한다. v8.0.0 이상이어야 하고, v10 이상이면 더 좋다.
npm install -g ndb
Windows 사용자는 위 스크립트가 에러날 수도 있다. 그러면 Powershell을 관리자 모드로 실행하고 아래 스크립트를 실행하자.
npm install -g windows-build-tools
ndb가 설치가 끝났다.
실행
내가 디버깅할 Node.js 프로젝트 위치로 이동해서 아래 스크립트를 실행한다.
# server.js는 실행할 파일명이다
ndb server.js
설치한 패키지들도 같이 디버깅하고 싶다면 아래 스크립트를 실행한다.
ndb npm start
정상적으로 실행된다면 크롬 개발자도구가 뜰 것이다.
디버깅 시작
express 같은 웹 애플리케이션 프레임워크를 디버깅 할거라면 실행된 로컬 서버의 URL로 접속하면 디버깅을 시작할 수 있다. 물론 브레이크 포인트는 찍어줘야 한다.
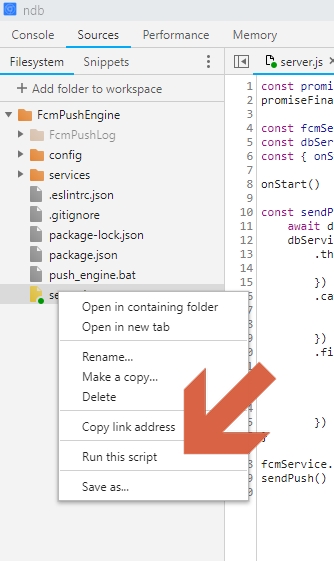
웹 앱이 아니라 그냥 돌리는 서버사이드 앱이면서, ndb npm start로 ndb를 실행했다면, 개발자도구에서 Run this script 를 찍어줘야 한다.

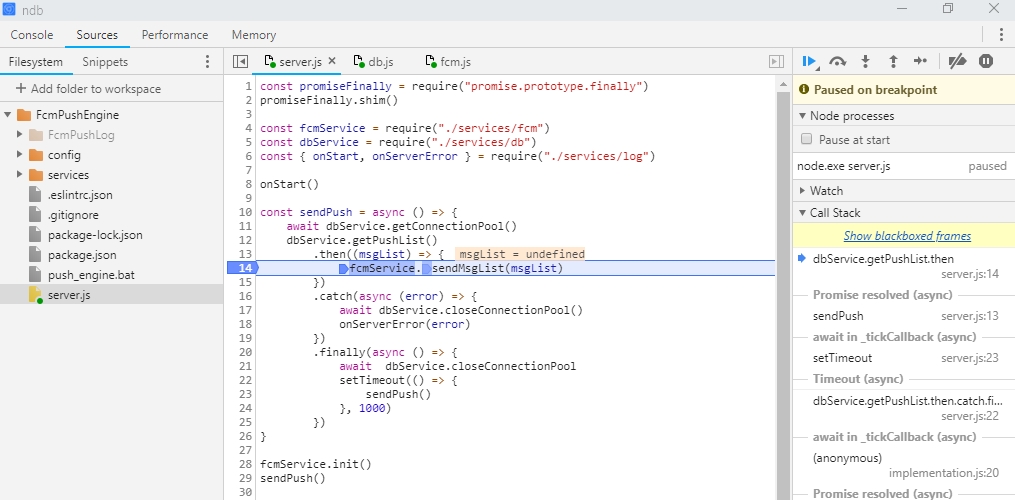
물론 브레이크 포인트도 찍어줘야 한다.

끝!
참고: https://nitayneeman.com/posts/debugging-nodejs-application-in-chrome-devtools-using-ndb/





Leave a comment