webpack에서 디버깅 환경 구성하기
webpack 시작
Vue.js 등의 프론트엔드 프레임워크를 사용해서 개발을 시작하면 webpack 사용을 피할 수 없다. webpack에서는 webpack-dev-server를 제공하는데, 개발시에 로컬 웹서버 역할을 해준다. webpack의 설정은 상당히 복잡하지만, 대부분의 프론트엔드 프레임워크는 자신만의 생태계에 Vue CLI와 같은 명령줄 도구에서 알아서 구성해주는대로 사용하면 쉽게 웹서버를 올릴 수 있다. 이하는 Vue CLI 2를 기준으로 설명하겠다. 다른 프레임워크도 똑같다. (Vue CLI 3는 이 글을 참조하세요)
프론트엔드 디버깅 환경 구성
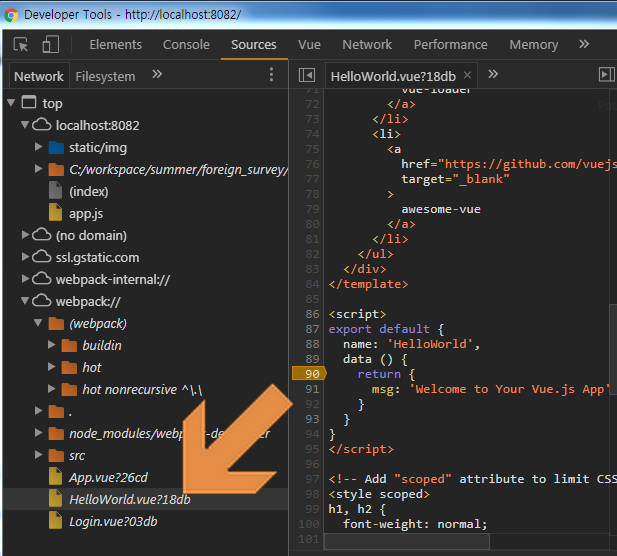
대개 webpack의 기본 환경 구성만으로 브라우저의 개발자도구를 사용해 디버깅이 가능할 것이다. 다만 조금 혼동스러운 것이 있다. 자바스크립트 디버깅을 할 때, 기존에 하던대로 localhost의 소스코드에 break point를 잡을 수 없다. webpack의 source-map에 연결된 코드에 break point를 잡아야 디버깅이 가능하다. 아래 화면의 화살표가 가리키는 코드처럼 webpack:// 아래의 코드에 break point를 잡자.

만약 이게 안된다면 webpack-dev-server가 디버깅용으로 설정되지 않은 것이다. devtool 설정을 바꿔주면 된다.
// config/index.js
devtool: 'cheap-module-eval-source-map'
devtool 설정에는 cheap-module-eval-source-map 외에도 몇 가지 선택지가 있다. 공식 문서와 (Webpack) devtool 옵션 퍼포먼스를 참조해서 설정하자.
백엔드 디버깅 환경 구성
가난한 풀스택 개발자라면 로컬 환경에서 프론트엔드와 백엔드 서버를 다 띄워놓고 개발해야 한다. 이 때 별다른 설정을 안했다면 프론트엔드에서 백엔드로 http request가 보내지지 않는다. http request를 프론트엔드 서버(이 경우에는 webpack-dev-server가 로컬 환경에 띄워준 웹서버)로 보내기 때문이다. request를 백엔드로 보내야 한다. 아래 예시를 참고하여 webpack에 proxyTable을 설정해준다.
// config/index.js
proxyTable: {
'/api': {
target: 'http://localhost:내_백엔드_포트/api',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
}
위 예시에서는 proxyTable이라는 이름이지만, [vue-cli]에서 webpack 구성을 그렇게 해놓은 것이고, webpack의 공식 문서를 비롯하여 대개 proxy라는 이름으로 설정해준다. 아래와 같이 설정해주면 된다.
// webpack.config.js
devServer: {
host: '127.0.0.1',
port: 8010,
proxy: {
'/counsel/apply/api': { // /counsel/apply/api 는 예시다
target: 'https://개발서버_URL/counsel/apply/api',
changeOrigin: true,
pathRewrite: {
'^/counsel/apply/api': ''
}
}
}
}
이 기술에 대해 더 자세히 알고 싶다면 http-proxy-middleware를 읽어보자.



Leave a comment