Vue login(sign in) with firebase auth
Login with Email and password
Building login(sign in) function with Firebase auth is simple and powerful. The below code is using Email address and password. Vue is watching user’s session state change.
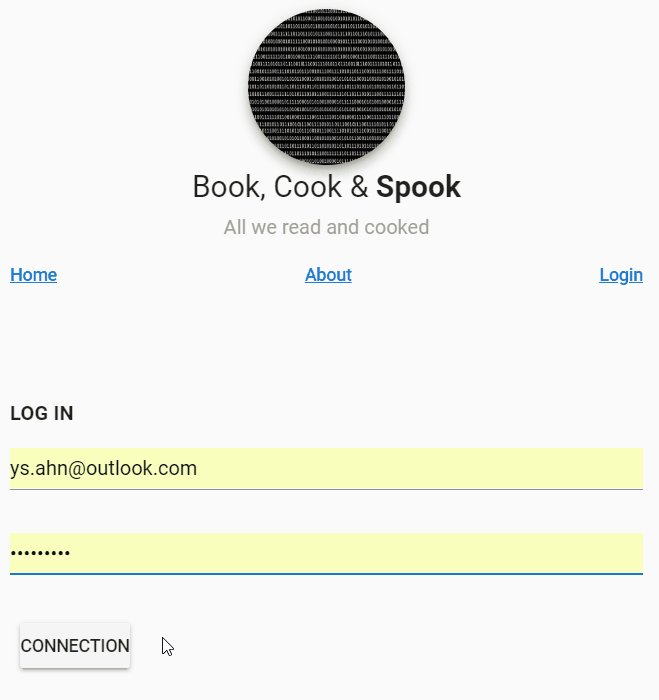
Demo
Scenario
- Login with Email address and password
- On login, move to index page
- Login session is persisted even after user closes the browser
- And logout!

Code
It works with vuetify. Login.vue send request to Firebase auth. And Vuex store catch change of auth state.
<!-- Login.vue -->
<template>
<v-flex xs12 md7 offset-md1>
<div class="login">
<h3>LOG IN</h3>
<v-form>
<v-text-field type="text" v-model="email" placeholder="Email"></v-text-field>
<v-text-field type="password" v-model="password" placeholder="Password"></v-text-field>
</v-form>
<v-btn v-on:click="signIn">Connection</v-btn>
</div>
</v-flex>
</template>
<script>
import firebase from 'firebase'
import { mapGetters } from 'vuex'
export default {
name: 'login',
data: function () {
return {
email: '',
password: ''
}
},
computed: {
...mapGetters({user: 'getUser'})
},
methods: {
signIn () {
// login with firebase!
firebase
.auth()
.signInWithEmailAndPassword(this.email, this.password)
.then(
(user) => {},
(err) => {
alert('Oops. ' + err.message)
}
)
}
},
watch: {
// On login success, move!
user (user) {
if (user) this.$router.replace('/')
}
}
}
</script>
<style scoped>
.login {
margin-top: 40px;
}
input {
margin: 10px 0;
width: 20%;
padding: 15px;
}
button {
margin-top: 20px;
width: 10%;
cursor: pointer;
}
p {
margin-top: 40px;
font-size: 13px;
}
p a {
text-decoration: underline;
cursor: pointer;
}
</style>
// getter.js
export default {
// ...
getUser: state => state.user
}
// store.js
import Vue from 'vue'
import Vuex from 'vuex'
import getters from './getters'
import mutations from './mutations'
import firebase from 'firebase'
Vue.use(Vuex)
// Watching Auth state change
firebase.auth().onAuthStateChanged((user) => {
if (user) {
state.user = user
} else {
state.user = null
}
})
const state = {
// ...
user: null
}
export default new Vuex.Store({
state,
getters
// ...
})
This is working code’s repository: https://github.com/LoveMeWithoutAll/book-blog
And working app: https://book-blog-with-largo.firebaseapp.com/
Anyway, it works!





Leave a comment